如何在chrome浏览器中安装vue的调试工具
2023-10-16 244听说前段框架vue挺火的,就想折腾学习下这个超火的前端框架。框架确实简单,但是和传统的js html还是有些区别的。所以调试上面还是有些问题的。网上搜索了怎么安装Vue的调试工具,但是发现都有些问题,所以这里跟大家介绍下如何在chrome浏览器中安装vue的调试工具?
如何在chrome浏览器中安装vue的调试工具
1.安装 vue的调试工具 vue-devtools
从https://github.com/vuejs/vue-devtools 下载vue-devtools
2.安装nodejs https://nodejs.org/en/download/
3.安装yarn https://yarnpkg.com/en/docs/install
4. 解压下载下来的vue-devtools-dev
在vue-devtools-dev 目录下执行
yarn install
yarn run build
5.扩展Chrome插件
打开Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools-dev > packages > shell-chrome 放入, 安装成功如下图
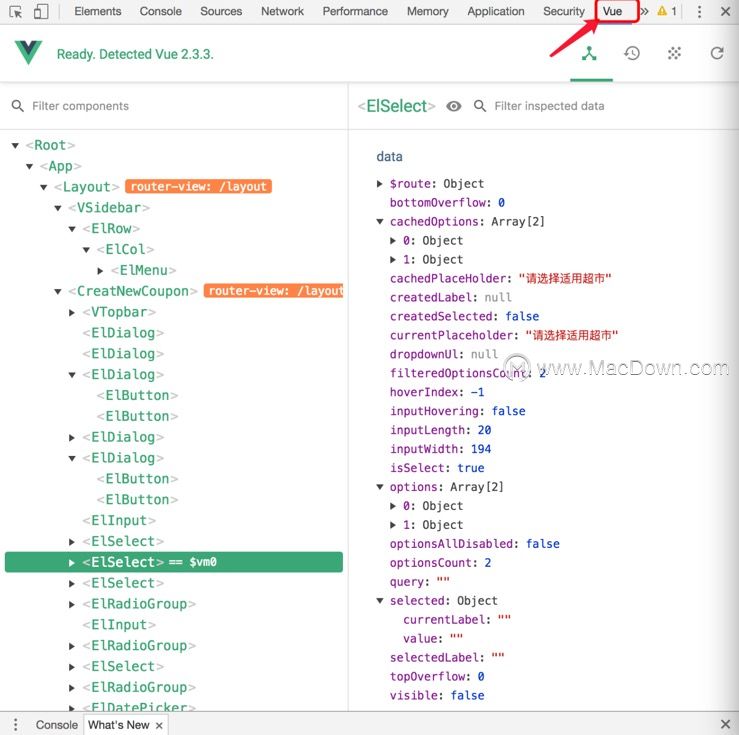
6. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试,如下图所示
以上就是macdonw小编为大家带来的如何在chrome浏览器中安装vue的调试工具,希望可以帮到大家!
相关资讯
查看更多-

苹果更新网页版地图,新增支持火狐 Firefox 浏览器
-

苹果 iOS 18 Safari 浏览器“分心控制”功能初探
-

苹果地图网页版上线公测 目前仅支持英语未来将扩展到更多语言和浏览器
-

苹果建议别用谷歌浏览器:Safari在隐私保护方面更为出色
-

苹果向全球 14 亿 iPhone 用户释放信号:为隐私请用 Safari 浏览器
-

苹果:全球14亿iPhone用户听令 都别用Chrome浏览器了!
-

苹果 iOS 18 中 Apple Intelligence 设置、macOS 15 文生图工具 Image Playground 截图曝光
-

微软智能办公工具OfficePLUS让创作更轻松!PPT/Word/Excel三端齐享!
-

苹果三款重要工具的源代码被盗:服务器遭到破坏
-

iOS 18浏览器将支持广告屏蔽:媒体行业不满
最新资讯
查看更多-

- iPhone怎么批量修图?2步轻松搞定!
- 2024-07-09 493
-

- 首次从安卓转向苹果iOS 必须要做对这两大步骤
- 2024-07-05 483
-

- iPhone的快捷指令如何使用?怎么一键设置快捷指令?
- 2024-07-04 557
-

- iPhone哪里下载好看的高清壁纸?怎么自定义铃声?
- 2024-07-02 550
-

- iPhone一定要会的设置!让您的爱机更好用_用的更久!
- 2024-06-29 508
热门应用
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-
 下载
下载
湘ICP备19005331号-4copyright?2018-2024
guofenkong.com 版权所有
果粉控是专业苹果设备信息查询平台
提供最新的IOS系统固件下载
相关APP应用及游戏下载,绿色无毒,下载速度快。
联系邮箱:guofenkong@163.com