用于创建HTML5布局和动画的强大工具【Hype】详细使用技巧
2023-10-17 314你是从事HTML5页面设计的工作人员吗?Hype是用于创建HTML5布局和动画的强大工具。该应用程序对于专业人士而言足够精确,而对于业余爱好者而言则足够简单,因此在可访问性和功能方面达到了一个最佳点。有了它,您可以创建Web动画和布局并将其导出为HTML5代码,这意味着它们在Web和移动设备上始终很好用。
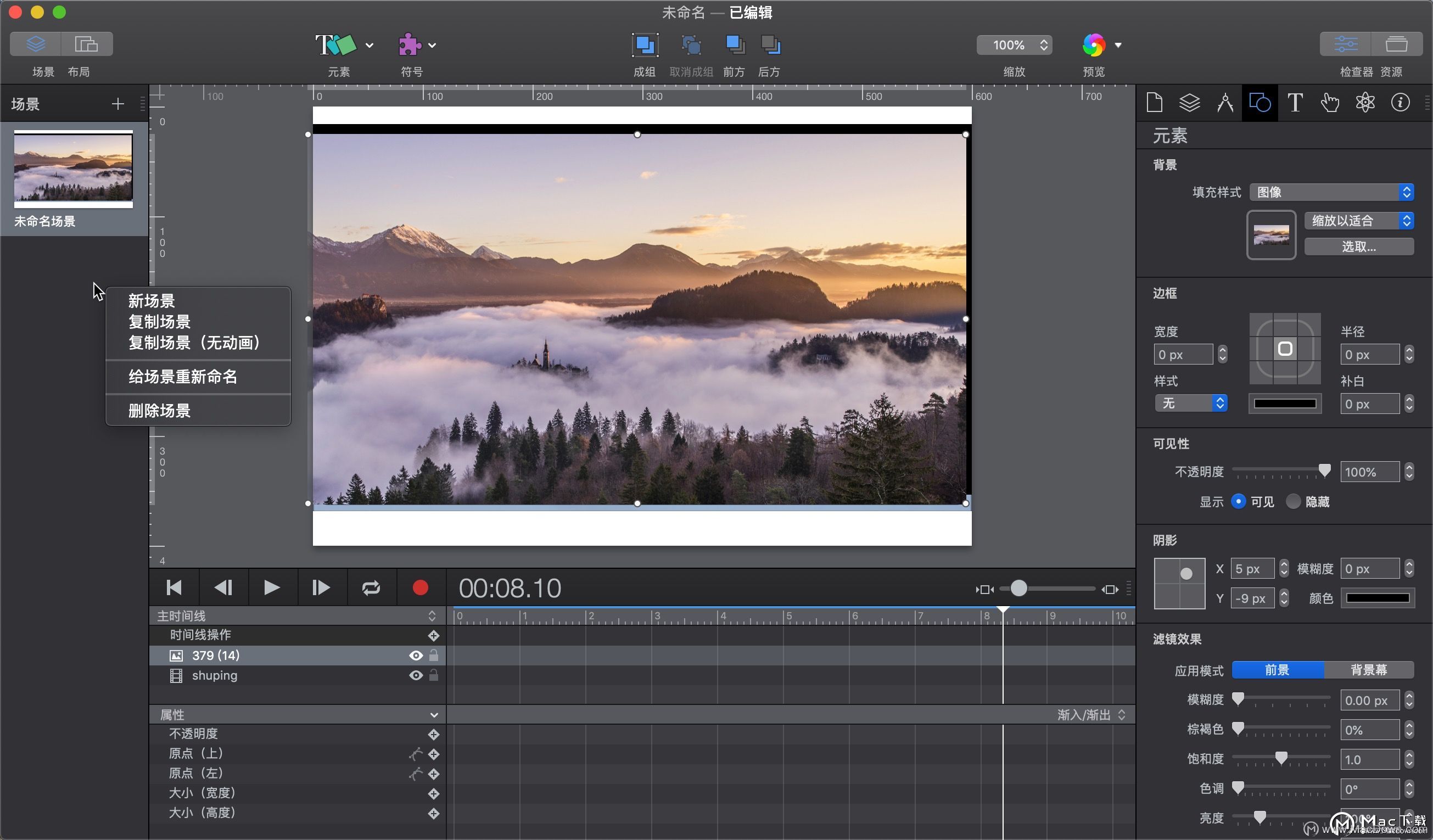
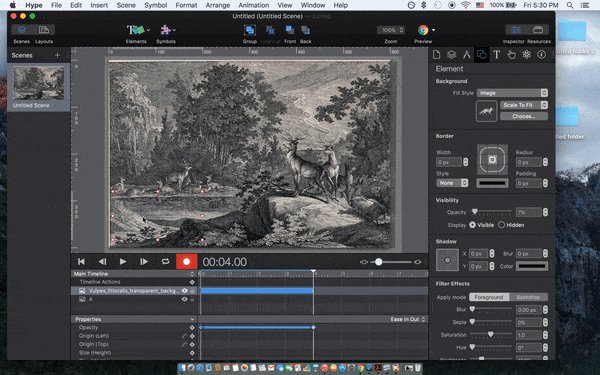
创建场景
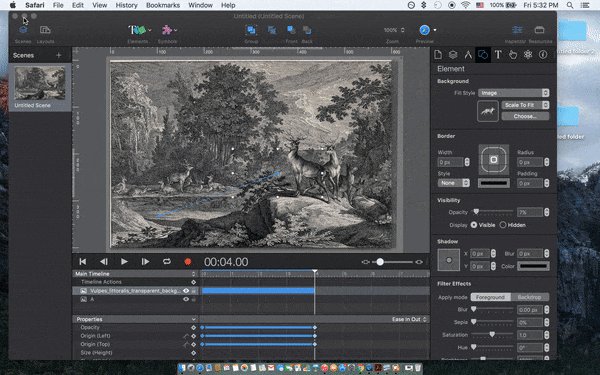
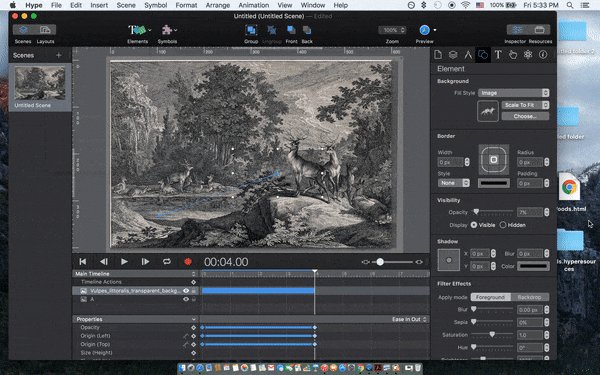
该应用程序使您可以创建称为场景的独立于网络的动画。首先,单击左下角的“ +”按钮创建一个新场景,然后将要使用的元素拖放到文档窗口中。该应用程序的内置大小调整和格式设置行应有助于放置。在右侧的“检查器”窗格中,您会找到调整元素所需的所有工具。使用“元素”选项卡添加文本,按钮和其他有用的附加功能。

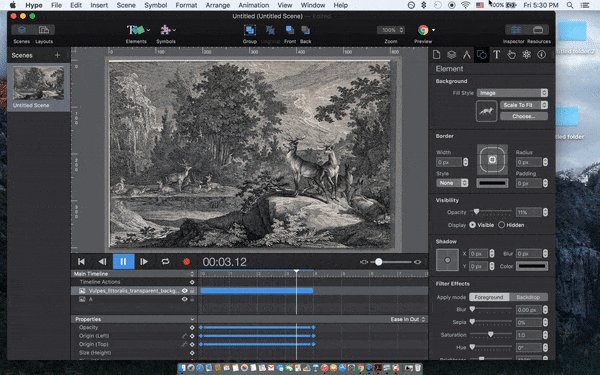
动画场景
将元素放置在其初始位置后,单击红色的“记录”按钮开始为场景添加动画效果。将时间轴移动到该移动的最终位置,然后将元素移动到其最终位置。恭喜你!您刚刚制作了第一个场景的动画。点击“播放”按钮查看您的作品。

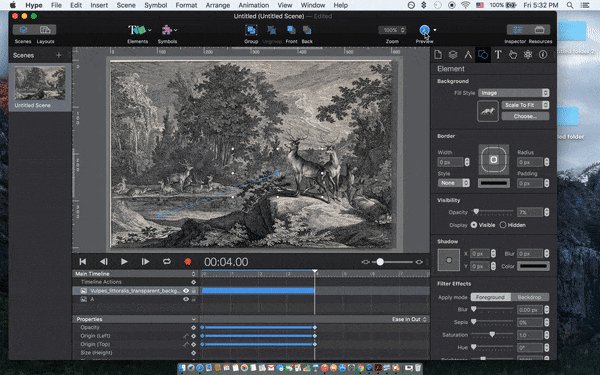
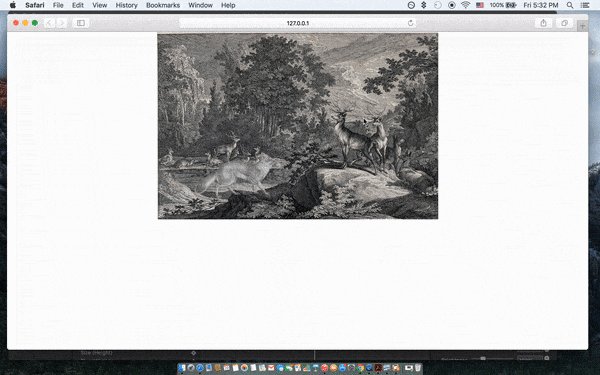
预览工作
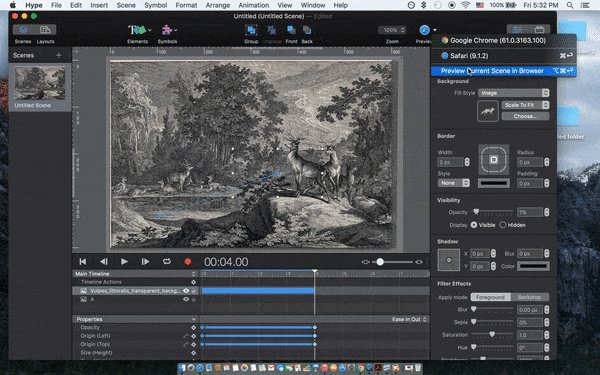
单击工具栏中的“预览”按钮,以在您喜欢的浏览器中查看您的作品。此预览模式的工作方式与网站完全相同,是测试链接并确保嵌入式操作正常工作的好地方。

导出工作
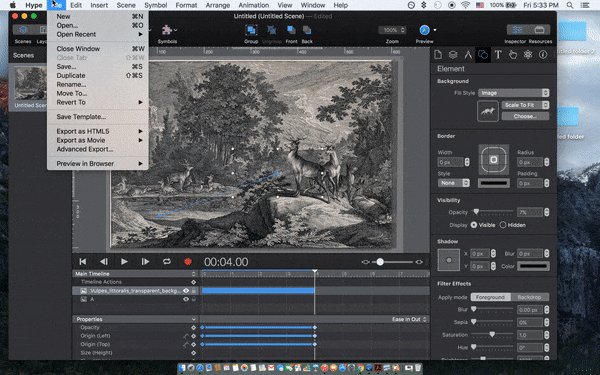
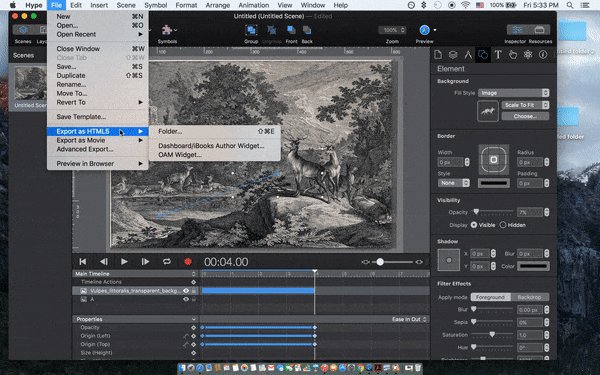
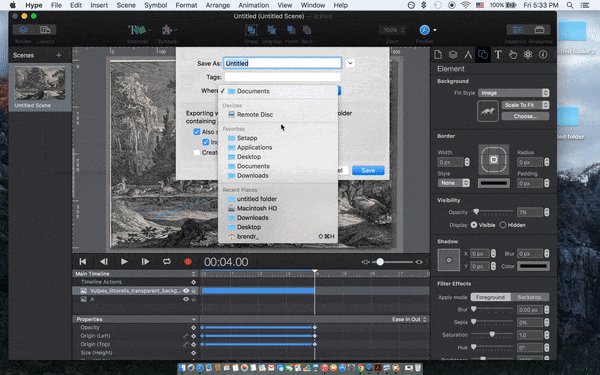
导出时,该应用程序将生成一个HTML文件和一个资源文件夹,其中包含场景中包含的所有元素。要导出,请单击“文件”,然后单击“导出为HTML5”。要将场景嵌入到现有网页上,您需要做的就是从HTML5文件复制三行代码并上传资源文件夹。您也可以导出为标准视频文件

怎么样?是不是觉得Hype这款软件对自己很有帮助!还在等什么?赶快下载使用吧!关注MacDown,悦享更多精彩内容!
相关资讯
查看更多最新资讯
查看更多-

- 苹果 2025 款 iPhone SE 4 机模上手展示:刘海屏 + 后置单摄
- 2025-01-27 132
-

- iPhone 17 Air厚度对比图出炉:有史以来最薄的iPhone
- 2025-01-27 199
-

- 白嫖苹果机会来了:iCloud+免费试用6个月 新用户人人可领
- 2025-01-27 149
-

- 古尔曼称苹果 2025 年 3/4 月发布青春版妙控键盘,提升 iPad Air 生产力
- 2025-01-25 163
-

热门应用
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-
 下载
下载
湘ICP备19005331号-4copyright?2018-2025
guofenkong.com 版权所有
果粉控是专业苹果设备信息查询平台
提供最新的IOS系统固件下载
相关APP应用及游戏下载,绿色无毒,下载速度快。
联系邮箱:guofenkong@163.com