如何使用Axure RP 9 Mac创建当按钮处于各种交互状态时具有不同样式的按钮?
2023-10-02 315Axure RP 9 for Mac是一款交互式原型设计神器,使用axure rp9以最佳的方式展示您的作品,优化现代浏览器并为现代工作流程设计。同时确保您的解决方案正确完整地构建。在本篇文章中,我们介绍的是如何使用Axure RP 9 Mac创建当按钮处于各种交互状态时具有不同样式的按钮?
Axure RP 9 Mac使用教程
1.小部件设置
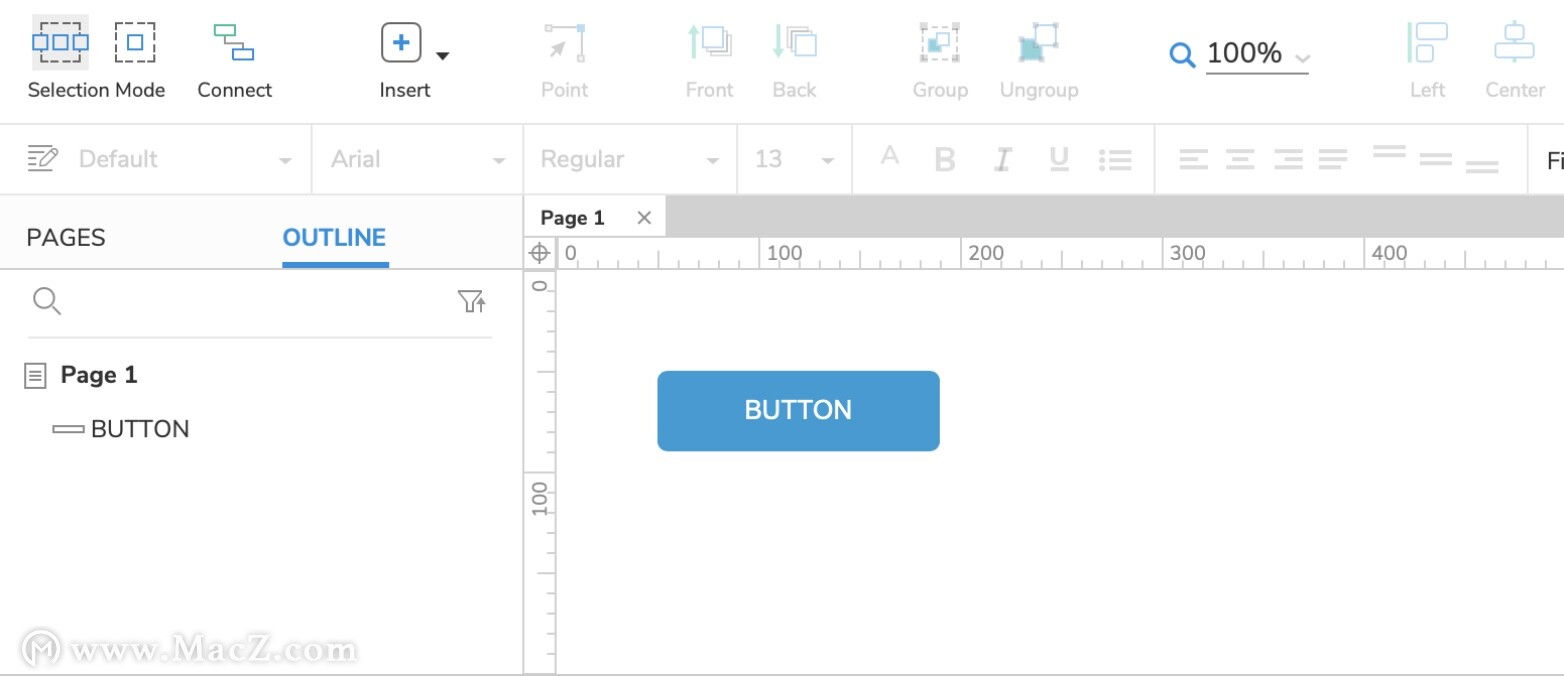
打开一个新的RP文件,然后在画布上打开Page 1。 将按钮小部件拖到画布上。
将按钮小部件拖到画布上。
2. MouseOver样式效果
在网络浏览器中,当鼠标光标位于窗口上方时,MouseOver样式效果会临时更改窗口小部件的样式。当光标移出窗口小部件时,窗口小部件将返回其默认样式。
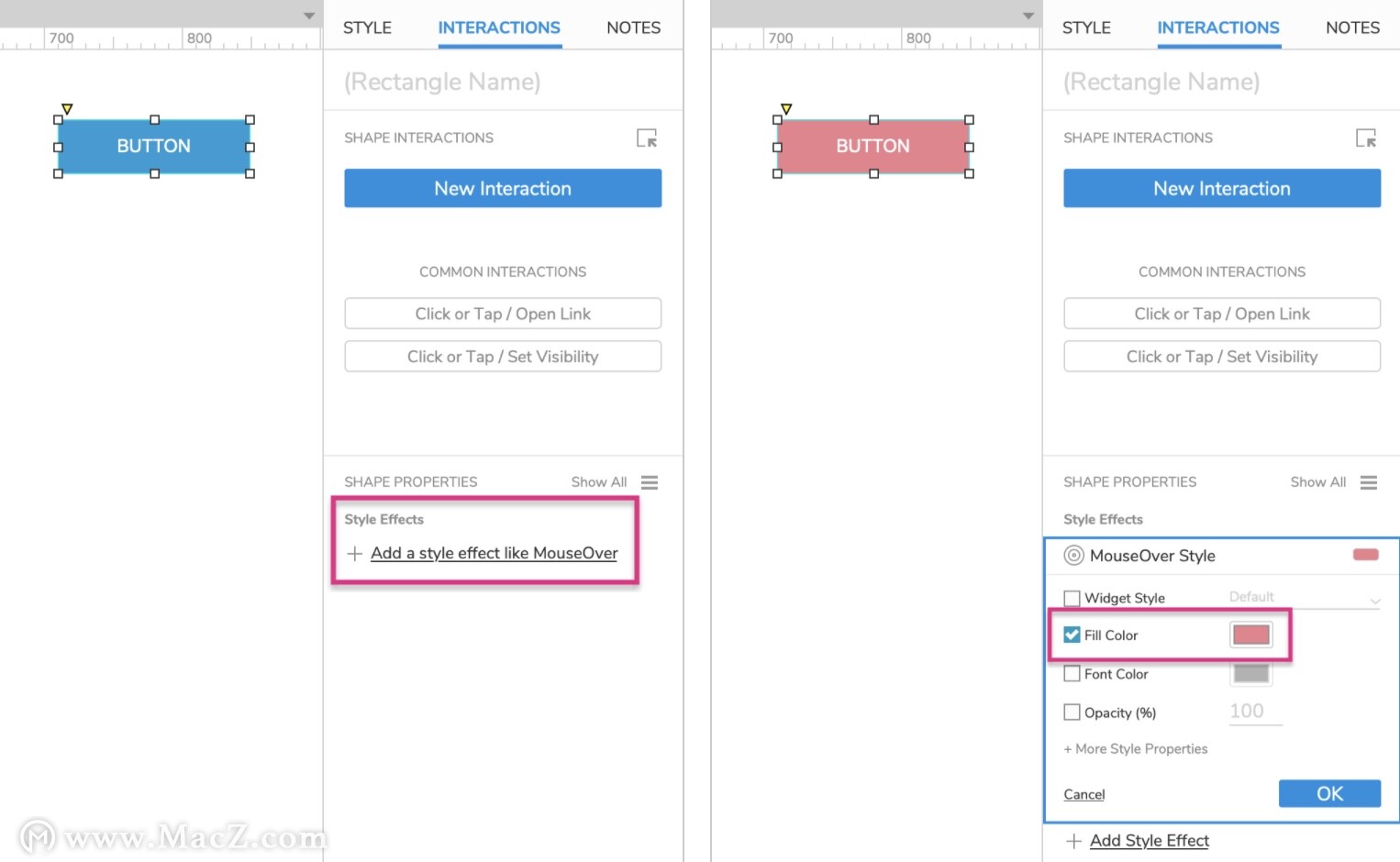
选择按钮小部件,然后在“ 交互”窗格中单击“ 添加样式效果 ” 。
在列表中选择“ MouseOver样式 ”。
在出现的MouseOver Style块中,检查“ 填充颜色”属性,然后在颜色选择器中选择一种粉红色。
单击确定以保存样式效果。
3. MouseDown样式效果
单击鼠标小部件的同时按下鼠标按钮时,MouseDown样式效果会临时更改小部件的样式。释放鼠标按钮时,小部件将返回其默认样式。
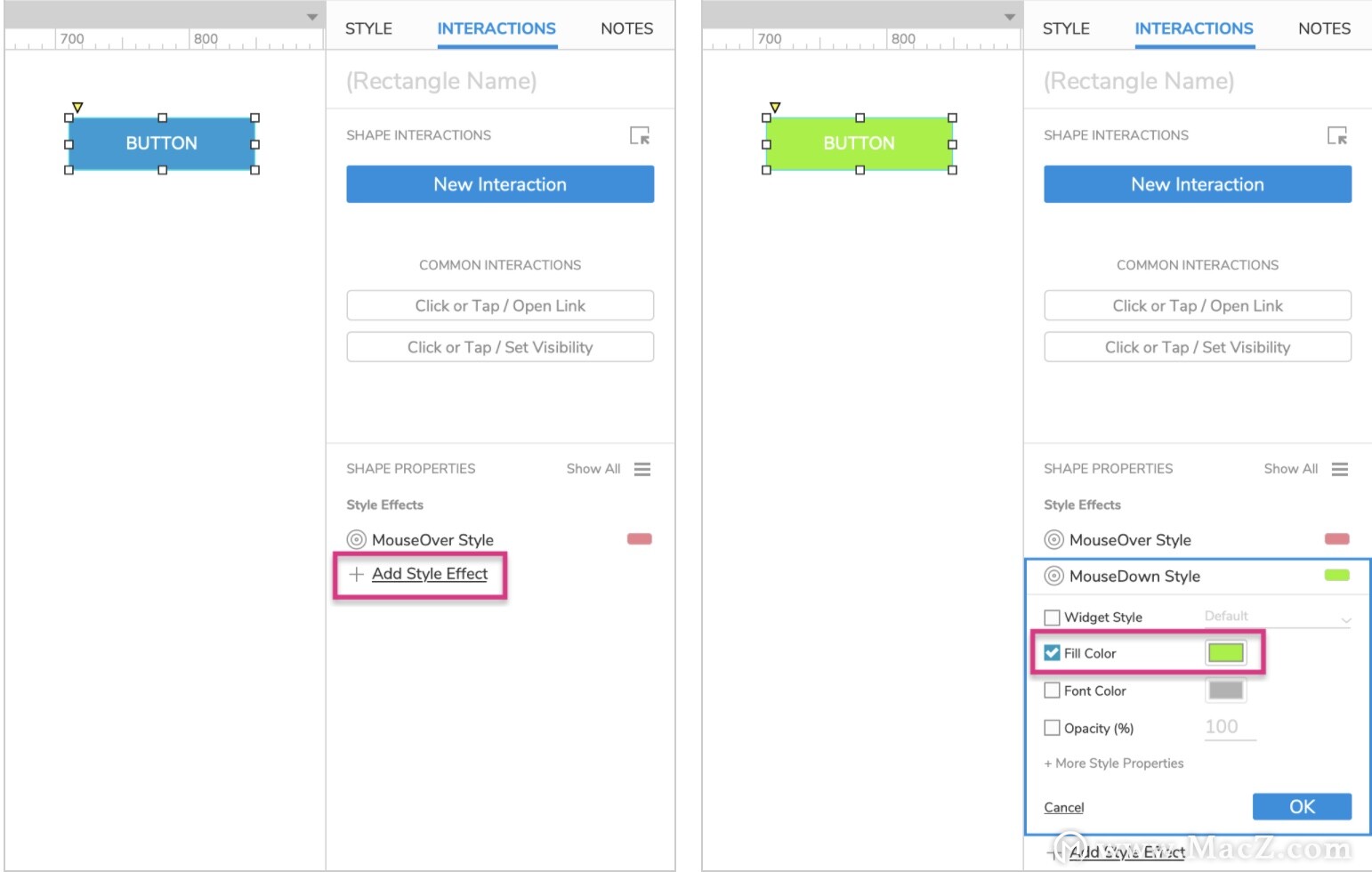
在仍选择按钮的情况下,在“ 交互”窗格中单击“ 添加样式效果 ” 。
在列表中选择MouseDown样式。
在出现的MouseDown样式块中,检查“ 填充颜色”属性,然后在颜色选择器中选择绿色。
单击确定以保存样式效果。
4.预览互动
预览页面并将鼠标悬停在按钮上,使其变为粉红色。
按住鼠标在按钮上,使其变为绿色。
5.选定的样式效果
当通过“ 设置选定的动作” 将小部件设置为其选定状态时,“选定的样式”效果会临时更改其样式。(对于复选框和单选按钮,单击它们时会自动发生。)当小部件返回其未选择状态时,它也会返回其默认样式。
将选定的样式效果添加到按钮
返回Axure RP,选择按钮小部件,然后在“ 交互”窗格中单击“ 添加样式效果 ” 。
在列表中选择“ 选定样式 ”。
在出现的“ 选定样式”块中,检查“ 填充颜色”属性,然后在颜色选择器中选择一种紫色。
单击确定以保存操作。
将按钮设置为其选定状态
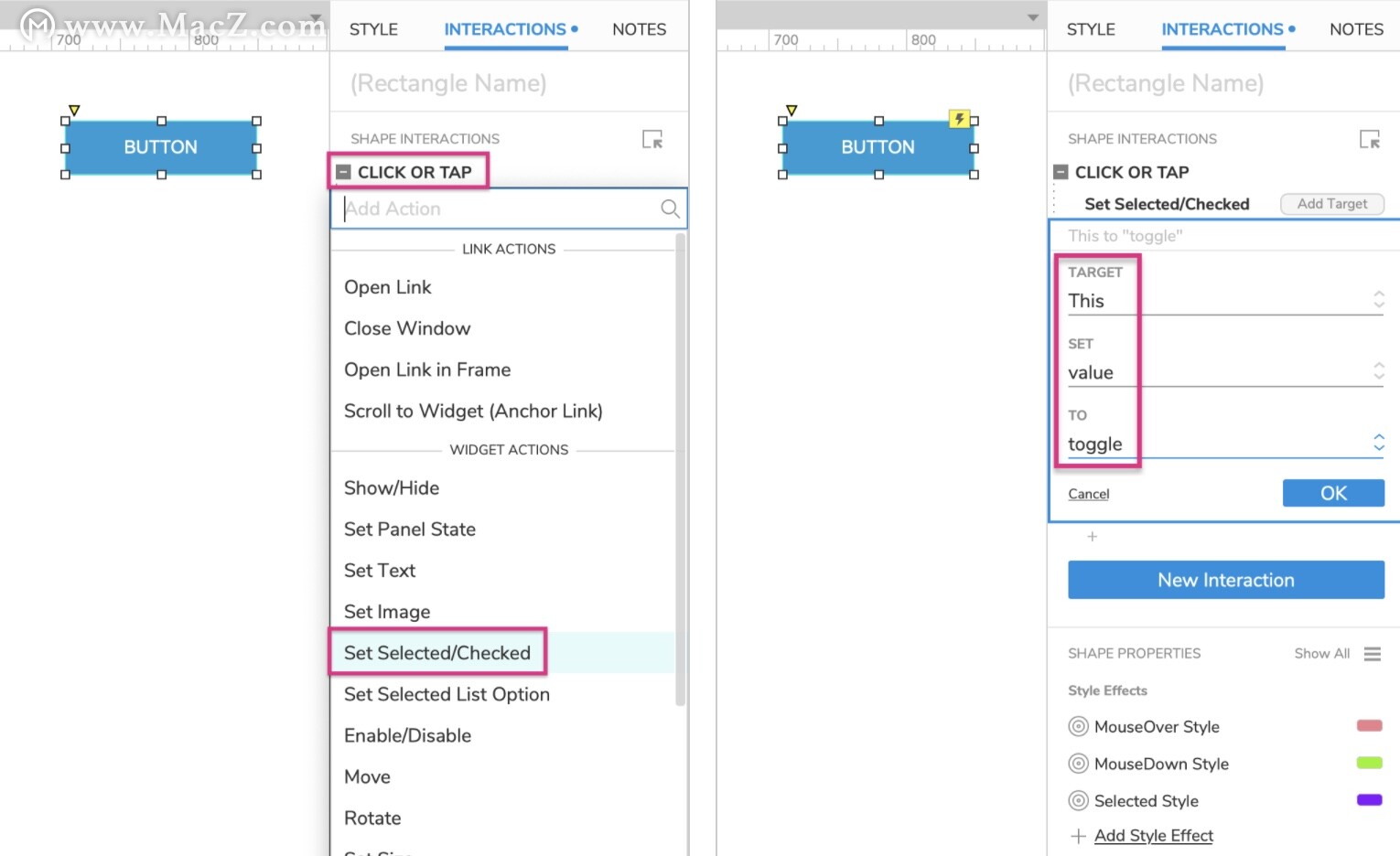
在仍选择按钮的情况下,在“ 交互”窗格中单击“ 新建交互 ” 。
选择Click或Tap事件,然后选择Set Selected / Checked操作。
在目标下拉列表中选择此小部件。
在“ 设置”下拉列表中保留值,然后在“ 到”下拉列表中选择切换。
单击确定以保存操作。
6.残疾人风格效果
当通过“ 启用/禁用”操作将小部件设置为禁用状态时,“禁用”样式效果会暂时更改其样式。再次启用该小部件时,它也会返回其默认样式。
将禁用的样式效果添加到按钮
返回Axure RP,选择按钮小部件,然后在“ 交互”窗格中单击“ 添加样式效果 ” 。
在列表中选择“ 禁用样式 ”。
在出现的“ 禁用样式”块中,检查“ 填充颜色”属性,然后在颜色选择器中选择一种灰色。
单击确定以保存操作。
将按钮设置为禁用状态
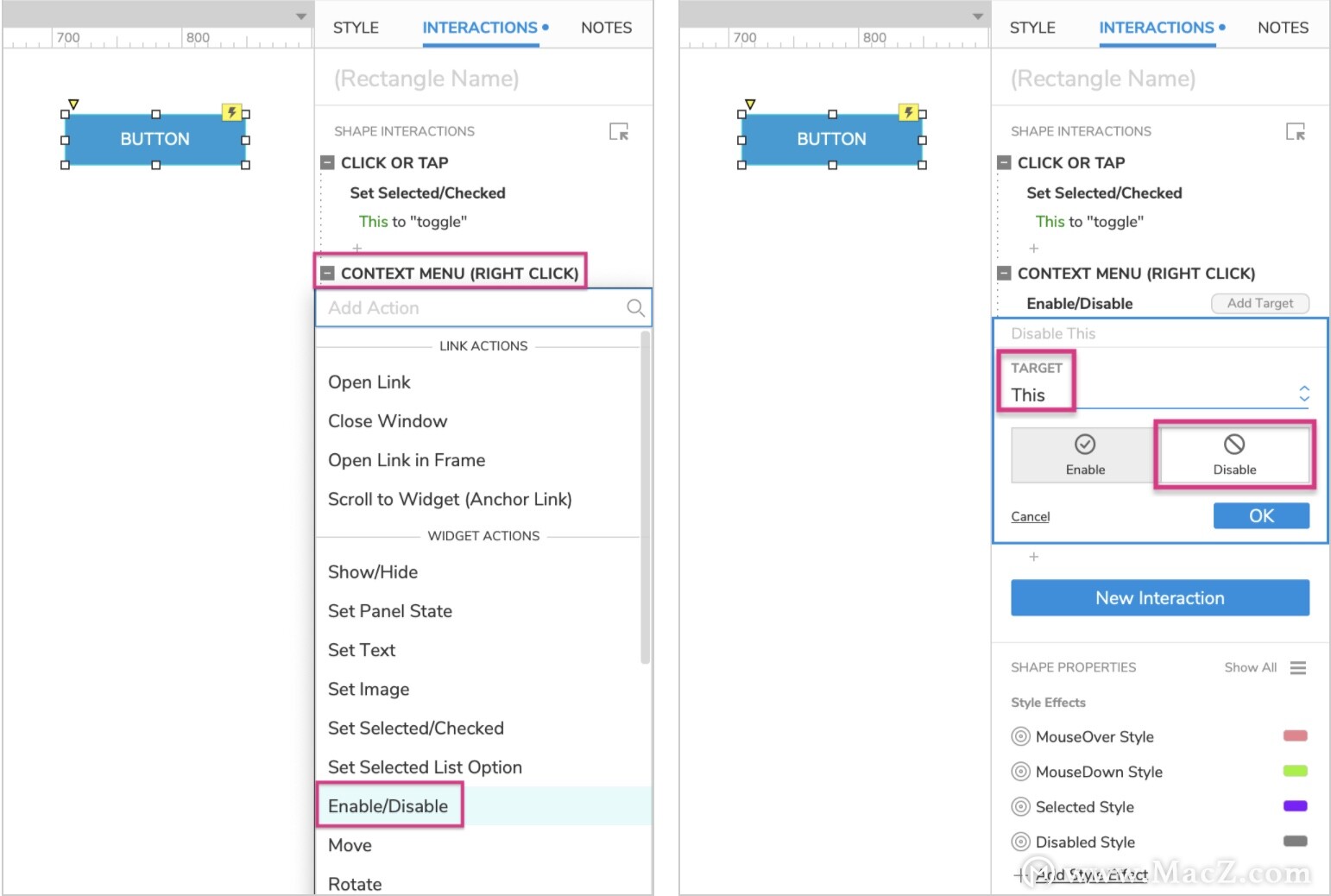
在仍选择按钮的情况下,在“ 交互”窗格中单击“ 新建交互 ” 。
选择上下文菜单(右键单击)事件,然后选择“ 启用/禁用”操作。
在目标下拉菜单中选择此小部件,然后在其下方选择禁用。
单击确定以保存操作。
7.预览互动
预览页面,然后单击按钮将其设置为选定状态并将其设置为紫色。然后再次单击以删除所选状态。
右键单击该按钮将其禁用并使其变为灰色。
以上就是Macz小编介绍的使用Axure RP 9 Mac创建当按钮处于各种交互状态时具有不同样式的按钮的教程希望对您有所帮助。
相关资讯
查看更多-

BeBeBus母公司不同集团冲刺港交所,小红书营销助力9月营收破8亿
-

苹果 iPhone 特定原型机曝光,或为触觉按钮测试机
-

iPhone 17 Pro先用:苹果可能将操作按钮与音量键合并!
-

iOS 18.1 Beta 5新功能:快速重置自定义控制中心,控制按钮加入新的自拍相机选项
-

苹果秋季新品发布会还有望推出第四代AirPods 有价位不同的两款
-

古尔曼:苹果在AI领域与谷歌相距甚远,处于“完全不同”的世界
-

iPhone 16配备全新“拍摄按钮”
-

iPhone 16配备全新“拍摄按钮”:提前告诉你它都能干啥
-

iPhone 15 Pro Max 原型机上手,触觉音量 / 电源按钮成最大亮点
-

iOS Epic Games应用商店在欧盟上线遇阻 苹果不满其按钮设计
最新资讯
查看更多-

- 苹果 iPhone 应用精彩纷呈,iPad 用户望眼欲穿
- 2025-02-06 303
-

- 苹果官方发布指南:如何禁用 MacBook 自动开机功能
- 2025-02-05 296
-

- 苹果分享 macOS 15 Sequoia 技巧,Mac 启动行为由你掌控
- 2025-02-02 274
-

- 苹果首次公布AirPods固件升级攻略:共6步
- 2025-01-30 231
-

- 苹果 iPhone 用户禁用 Apple Intelligence 可释放最多 7GB 存储空间
- 2025-01-30 208
热门应用
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-
 下载
下载
湘ICP备19005331号-4copyright?2018-2025
guofenkong.com 版权所有
果粉控是专业苹果设备信息查询平台
提供最新的IOS系统固件下载
相关APP应用及游戏下载,绿色无毒,下载速度快。
联系邮箱:guofenkong@163.com