Axure RP 教程「30」,如何在 Axure RP 中改变动态面板状态显示?
2023-09-12 451欢迎观看 Axure RP 教程,小编带大家学习 Axure RP 的基本工具和使用技巧,了解如何在 Axure RP 中改变动态面板状态显示。
改变状态显示,动态面板一次只能显示一种状态。
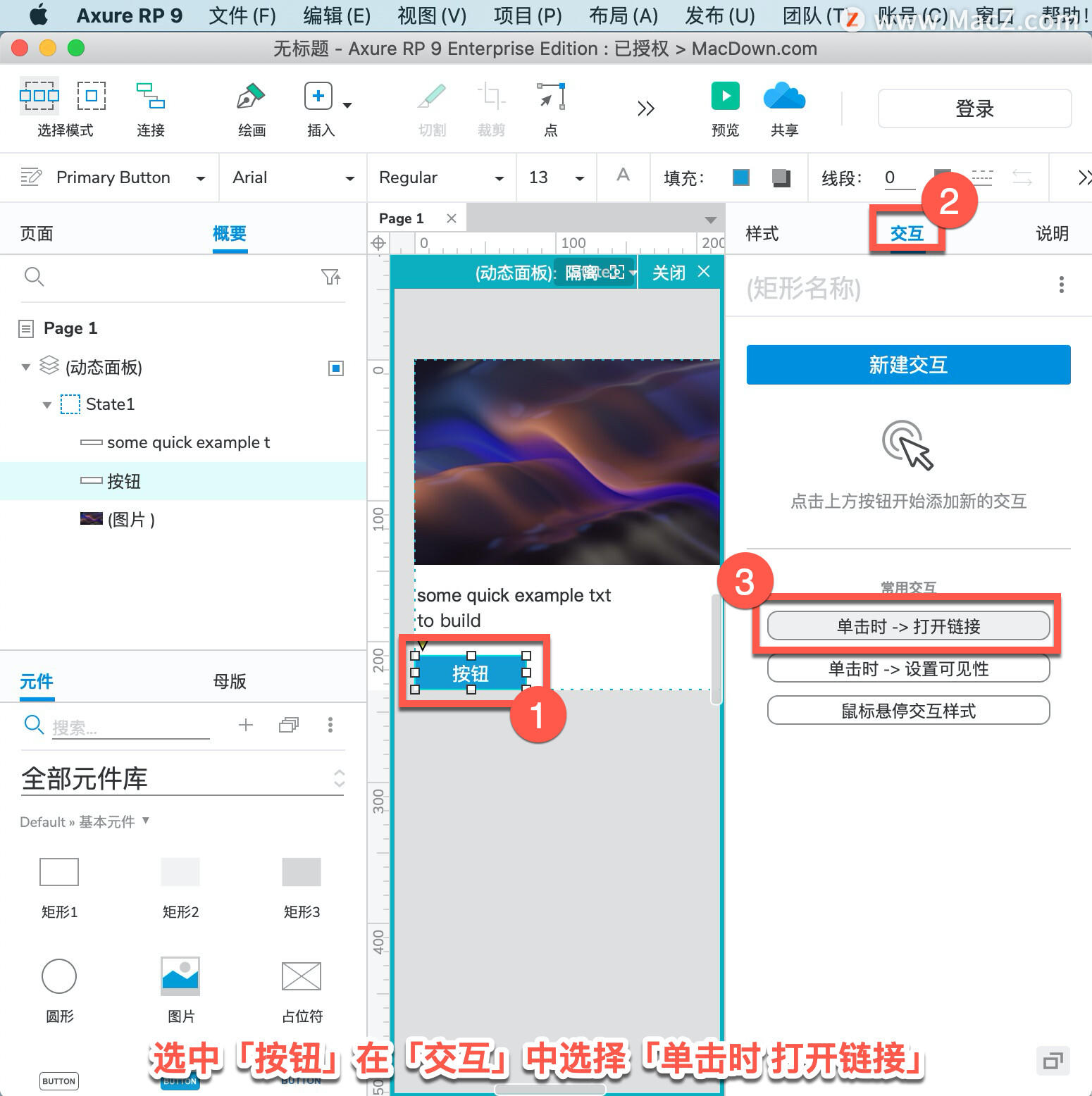
要更改状态的显示,可以通过添加交互式事件来实现。选中「按钮」在「交互」中选择「单击时 打开链接」,跳转到另一个状态。

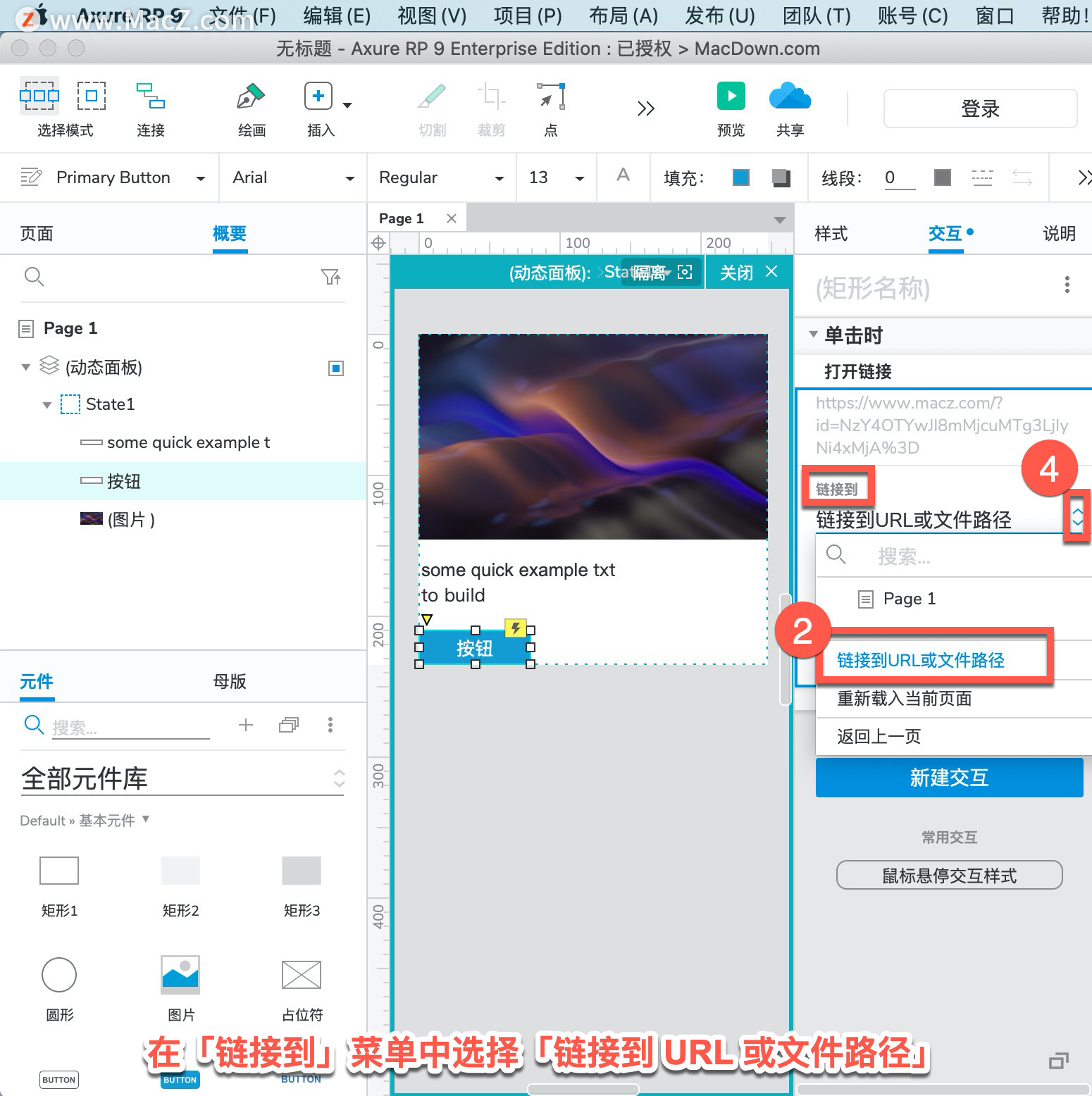
在「链接到」菜单中选择「链接到 URL 或文件路径」。

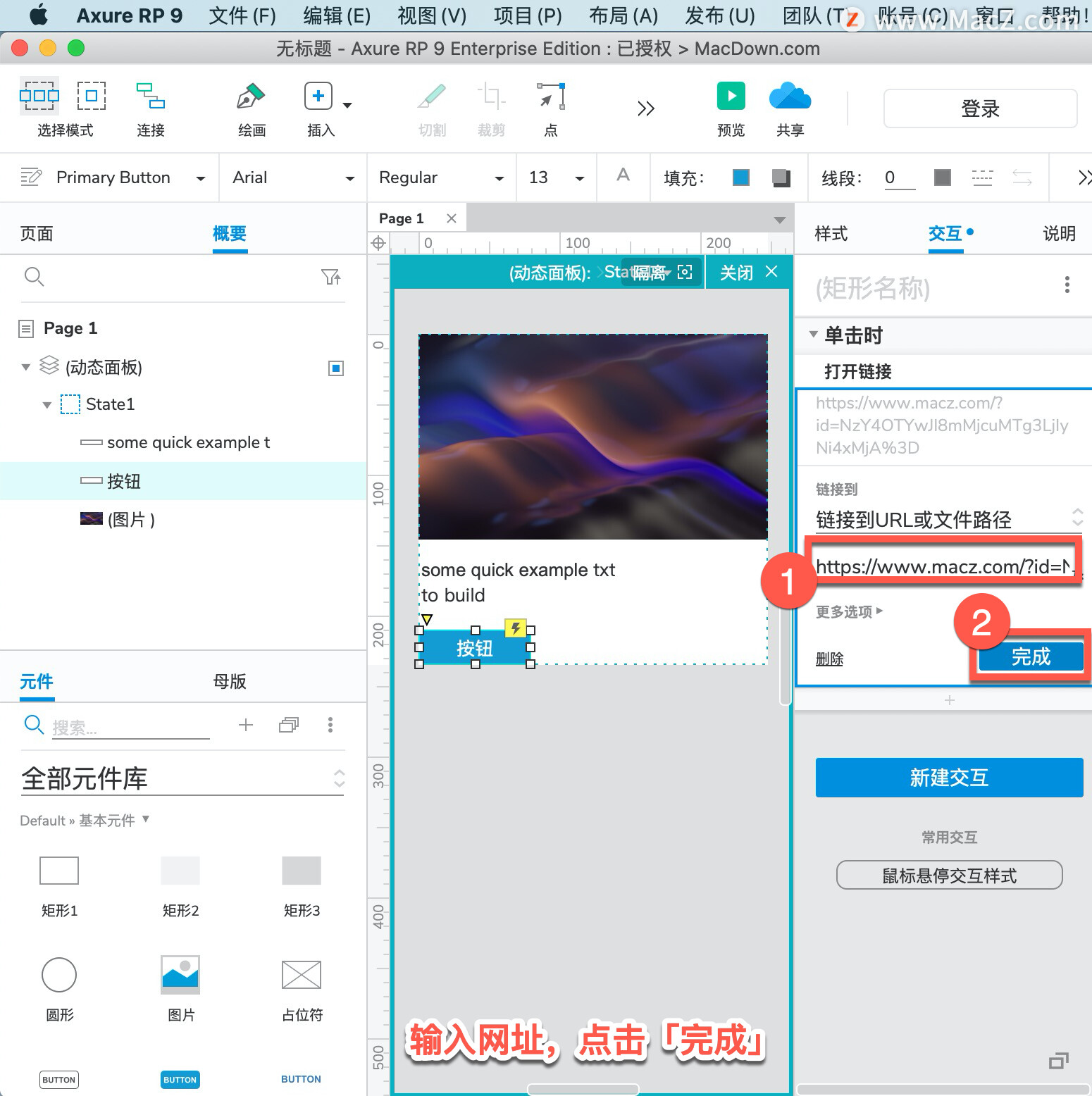
输入网址,点击「完成」。

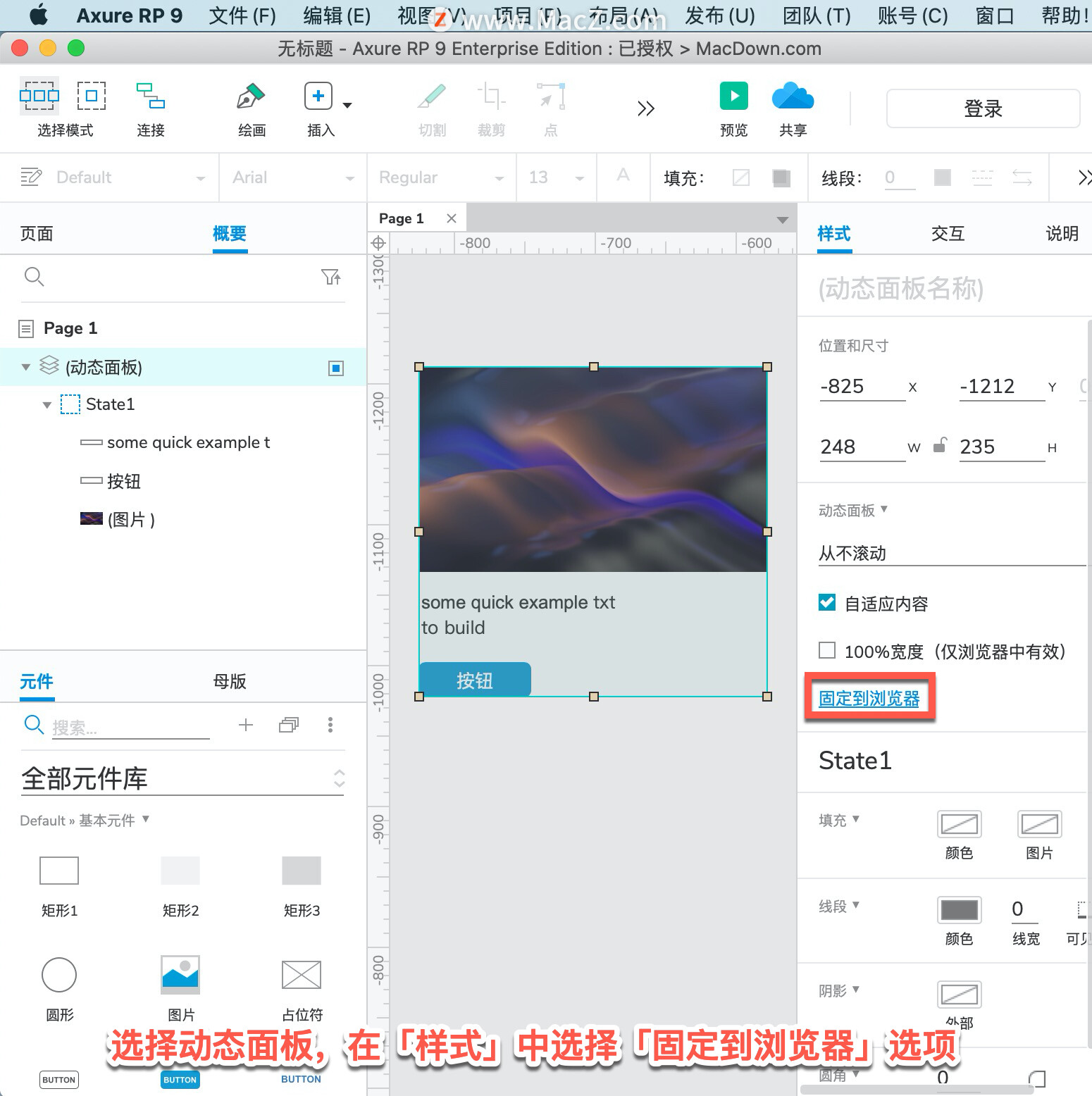
固定到浏览器,动态面板是唯一可以固定在屏幕上的元件。选择动态面板,在「样式」中选择「固定到浏览器」选项。

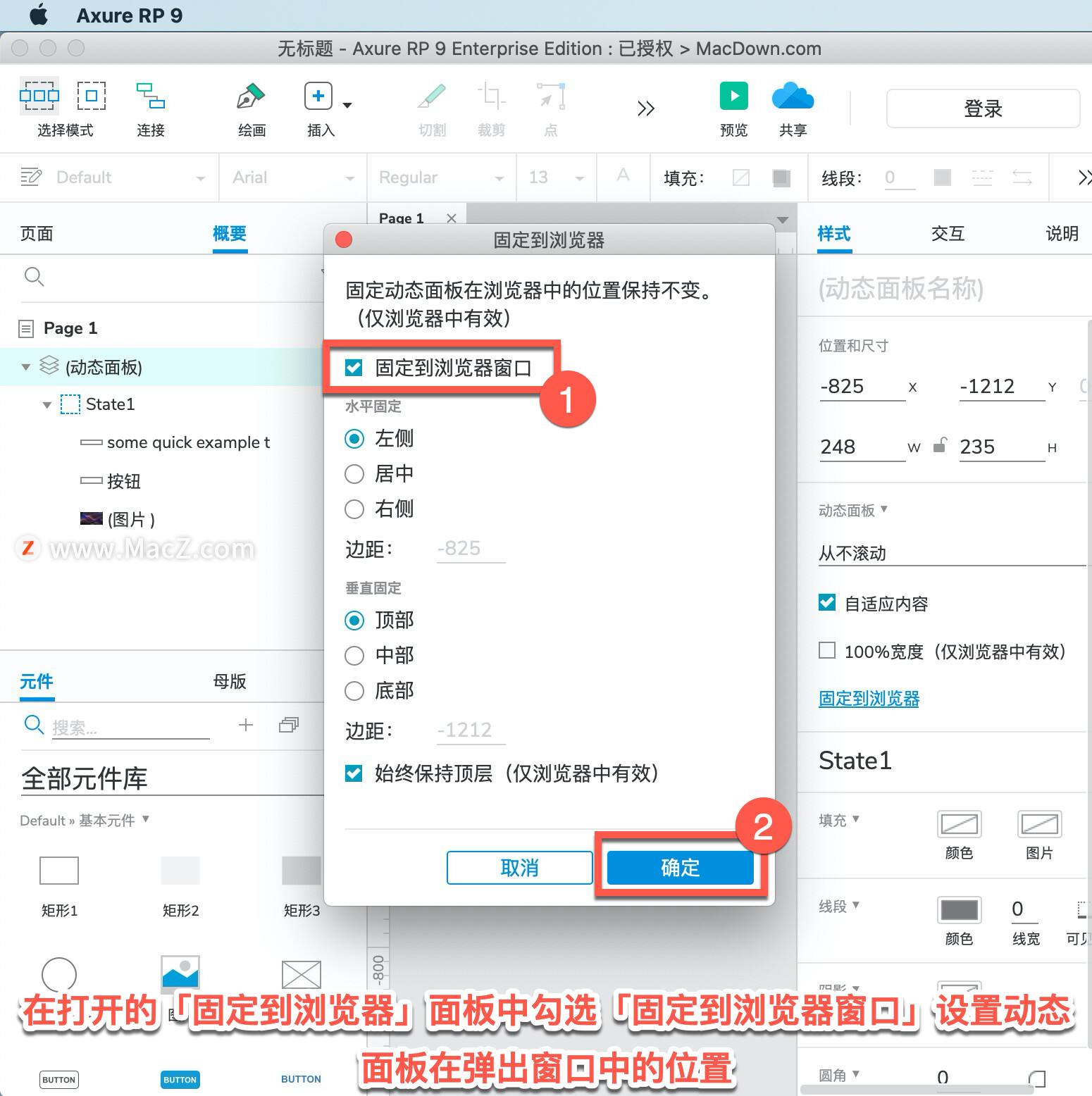
在打开的「固定到浏览器」面板中勾选「固定到浏览器窗口」设置动态面板在弹出窗口中的位置。这样当你滚动窗口时,动态面板就固定在屏幕的对应位置上。

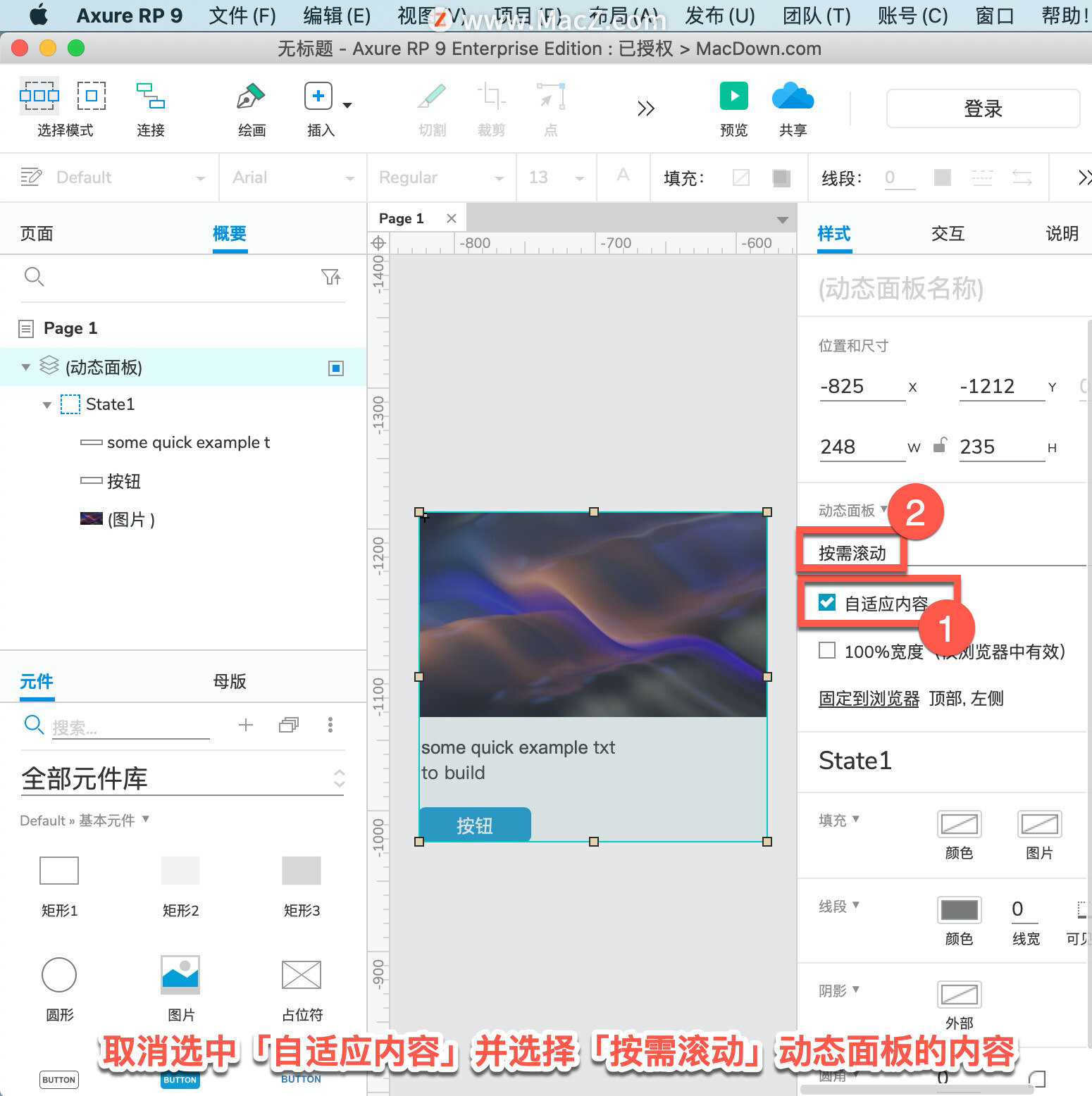
取消选中「自适应内容」并选择「按需滚动」动态面板的内容。如果动态面板中的内容大小小于动态面板的大小,可以滚动动态面板中的内容。 这对于制作可滚动的固定大小的小部件很有用。

以上就是在 Axure RP 中改变动态面板状态显示的方法。需要 Axure RP 软件的朋友可在本站下载,关注我们,学习Mac软件使用方法!
相关资讯
查看更多-

苹果 Studio Display 2 显示器展望:Mini LED 背光,90Hz 刷新率
-
无边框iPhone目标后年登场,消息称三星、LG正开发相关OLED面板
-

消息称 LG 将于本月内调整旗下 iPad Pro OLED 显示屏产线,切换为制造 iPhone 面板
-

iPhone屏蔽陌生电话教程
-

三星显示、LG 显示正为苹果开发 OLED 面板,无边框 iPhone 预计26年登场
-

苹果M4芯片Mac新品被指存在5K2K显示器兼容问题,用户体验受影响
-

软件显示苹果已在准备M4芯片MacBook Air 预计明年春季发布
-

专利显示 Vision Pro 最终推出之前已研发了至少 15 年
-

iOS 18 如何屏蔽系统更新?iOS 18 屏蔽系统更新教程
-

苹果官方没宣传:M4 MacBook Pro首发量子点显示技术
最新资讯
查看更多-

- 再见 Home 键:苹果 iPhone SE 4 机模曝光,4800 万单摄 + A18 芯片
- 2025-01-18 165
-

- iPad无纸化学习遇冷:仅三成用户用于阅读
- 2025-01-18 129
-

- iOS 18 现奇怪Bug:截图越来越红
- 2025-01-18 129
-

- “iPhone 17 Air”的 10 个新特性
- 2025-01-18 153
-

- 部分用户反馈 2024 款苹果 Mac mini 存 USB-C 问题,导致键盘等突然断连
- 2025-01-18 144
热门应用
查看更多-

- 快听小说 3.2.4
- 新闻阅读 | 83.4 MB
-

- 360漫画破解版全部免费看 1.0.0
- 漫画 | 222.73 MB
-

- 社团学姐在线观看下拉式漫画免费 1.0.0
- 漫画 | 222.73 MB
-

- 樱花漫画免费漫画在线入口页面 1.0.0
- 漫画 | 222.73 MB
-

- 亲子餐厅免费阅读 1.0.0
- 漫画 | 222.73 MB
-
 下载
下载
湘ICP备19005331号-4copyright?2018-2025
guofenkong.com 版权所有
果粉控是专业苹果设备信息查询平台
提供最新的IOS系统固件下载
相关APP应用及游戏下载,绿色无毒,下载速度快。
联系邮箱:guofenkong@163.com
